More about
Path
Path 是一個很 powerful 的工具,如果運用得好的話會為畫圖帶來很多方便。
下面再詳細講解 Path 的運用。
==================================================================================
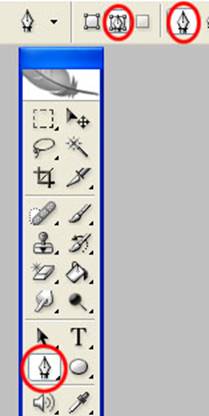
Path、路徑、鋼筆工具、貝茲等,這些都是指同一樣工具,就是以下這個了。

注意的是,在使用Path 時一定要同時選上上方紅圈的指令。
不選上會有什麼後果? 你可以自己試試。

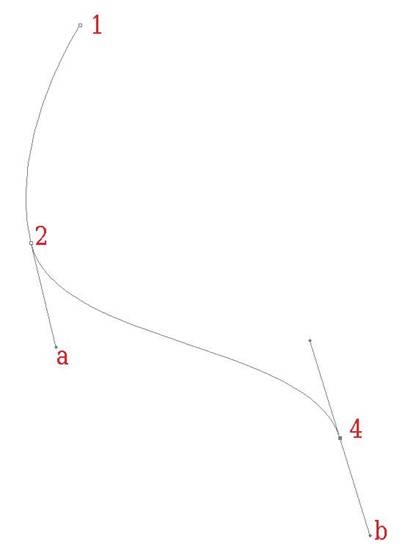
以上圖為例
Point 1、Point 2 、Point 4 都是下筆點,就是按下滑鼠左鍵的地方。a 和 b 是拉點。
現在我想畫一條連上 point 1 和 point 2的曲線。首先我下筆在point 1,再點 point 2。
當下筆在 point 2時,滑鼠左鍵沒有立刻放開並把滑鼠拉到 a ,這樣可以拉出曲線。
當一條滿意的曲線拉出之後,就可以放開滑鼠左鍵了。
然後我想畫一條曲線連起point 2和point 4。
和之前的一樣,在point 4按下滑鼠左鍵,拉出 b ,一條簡單的曲線完成。

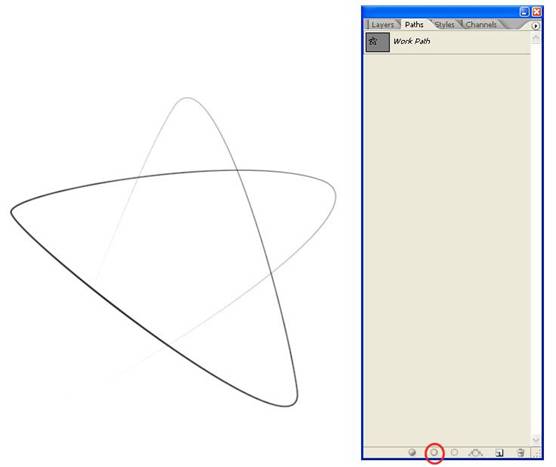
以上兩條線都是由同一條Path 畫出來的,為什麼會有這麼大的分別?
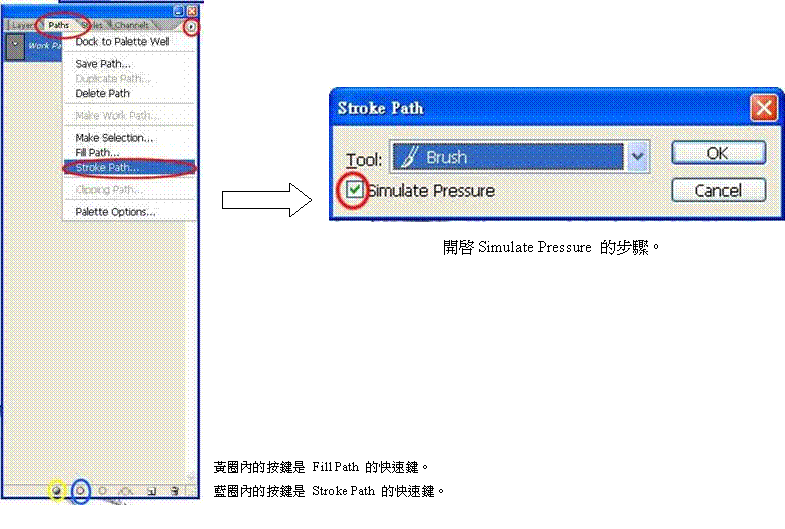
那就是一個在 Stroke Path 時選上了 Simulate Pressure,而另一個沒有。
左邊的沒有Simulate Pressure,比較死板不美觀。


上圖是利用 Path 畫出一個 Area 的步驟。
圖1:紅圈的是 Path 的 starting point。
圖2:把ending point 連上 starting point。
圖3:一個 Area 畫好了。
留意在 Path 上的小圓圈,那些是 Anchor Point。 Anchor Point是可以隨你個人喜好而加減和修改的。
而這些Anchor Point就決定了 Path 的曲直。
可以利用以下工具加減 Anchor Point:

加減 Anchor Point運用方法是基礎於 Path 的運用,我就不多說了。
總之,什麼都試試看就可以很快學會的了。

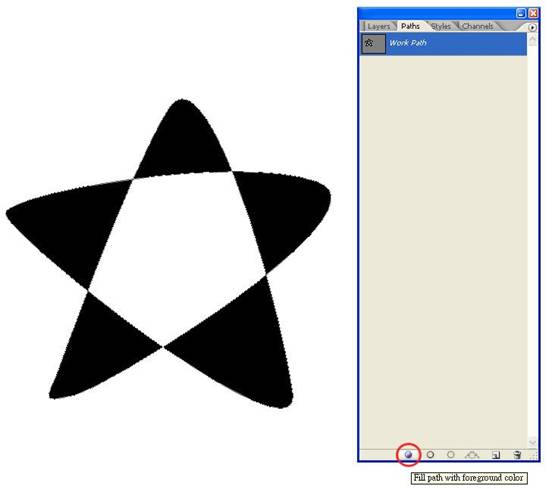
看看那星星在 Stroke Path 後的效果吧。
線條都被上色了。

這是 Fill Path 的效果。
可以見到只有5個角被上色了,為什麼會這樣?
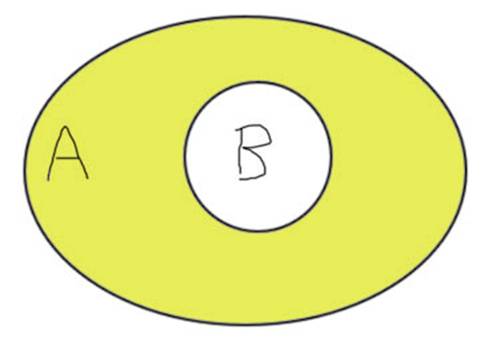
這是 Fill Path的特性,請看以下圖例:

在以上的情況下使用 Fill Path的話,只有 Area A 會被填在顏色,而Area B 就不會。
這是因為在一個 Path 的 Area (A) 內再有另一個 Path 的 Area (B) 的話,在內的 Area 會被 exclude。
而在這裡, B 就是被 exclude 那個,因此不會被 Fill 上顏色。
===========================================================================================
簡單的Path介紹就到此為止吧。
Path 這東西,多練習多用就會自然用得好的了。
而最重要是多試,找出更多有趣的運用吧。