Lesson 1 �X�X �u�u�Z���B�z�v
���@�ɤW�eCG���H���p����K�K�u�Z���B�z��k�]����ʪ��K�K
�b�o�ءA�ڥu����3�ئۤv����`�Ϊ���k�C
�ӳo�Ǥ�k���O�w���ȤW����Z�ন�q���u�Z���B�z��C
(�A�����u�Z)
(�A�����u�Z)
(�A�����u�Z)
=========================================================================================
1. ������k
�����u�������n�ݡA���]������O�A�ӥB�ݮɬƤ[�A�S�@�ʪ��B�ͤ��n�Ҽ{�ϥΡC

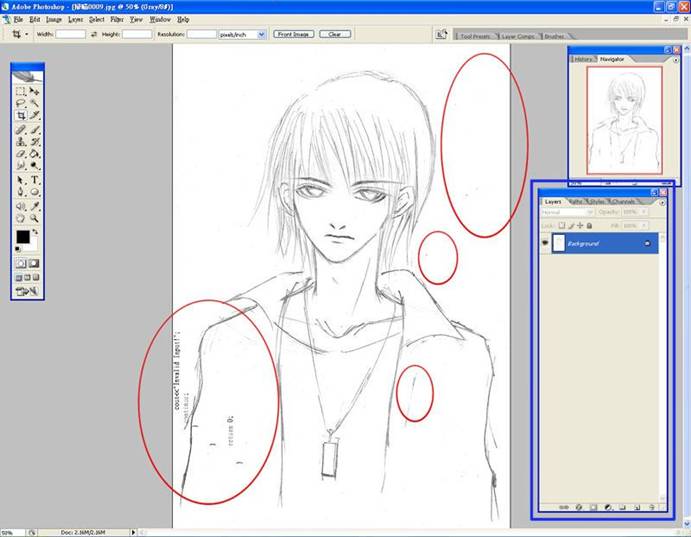
�� 1
��w�e�n���u�Z���J�q���C�i�H�ݨ����W�����I�a�C�j�����I�i�H�ξ�֧⥦�����C
�`�N�G���ӻ{��PS���B�ͭn�d�N�@�U�Ůؤ��������A����ڭ̷|�g�`�γo�ت��u�㪺�C
�p�GPS default �S����ܧA�n�������A��PS�D�\�����Windows�W��X�A�n�������a�C

�� 2
�bLayer�W���k�U������ܪ������A�s���@�ӹϼh (�U��Layer) Layer 1 �N�X�{�F�C
(Layer�i�� Windows �� Layer���}�X)

�� 3
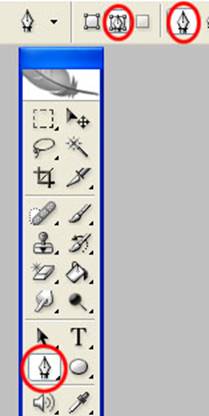
�n�dzƨ������u��F�C�Х��I��F�����u���A�M�������ܪ���������W�C

�� 4
�����u�㪺�B�ΡC
1�G�����u��U�I�B (�}�l)
2�G�����u��U�I�B (����)
3. �b�����B���۷ƹ����䤣���H�ԥX�Q�n�����u�C
�`�N�ƶ��G�����u�㪺�B�Ψ��N�u���o3�I�Ӥw�A�ӲĤT�I�M�w���u�����P�A�D�`���n�C
�`���A�h�m�ߴN�i�H�e�o�n���F�C

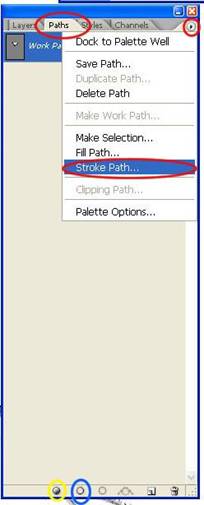
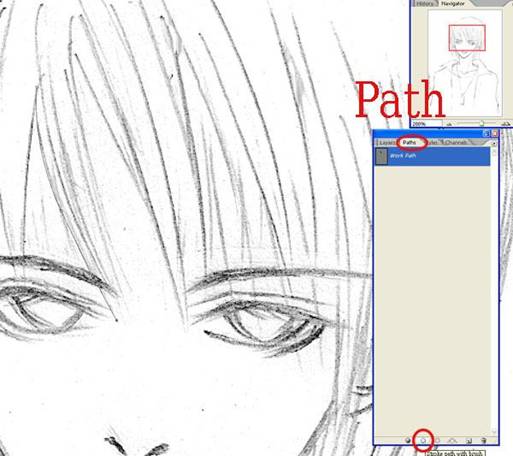
�� 5
�Ψ����Ŀ�n�A�n���F���A��Path�����A�p�ϫ��UStroke Path�A�M��Stroke Path window�N�|�X�{�C
(Path�i�� Windows �� Path���}�X)
�`�N�ƶ��G���骺����O Fill Path ���ֳt��C�Ű骺����O Stroke Path ���ֳt��C
�A�i�H�������U�ֳt��H���X Stroke Path ���ĪG�A���L�o�˰����ܧA���|���DStroke Path��setting�A�ܥi��|�e�X�_�Ǫ��F��C
�]���A��ij�b�Ĥ@����Stroke Path�ɥ���ӹϤ��}Stroke Path���O�ݬݡC
Fill Path �����p�@�ˡCFill Path ��y�ᦳ��ԲӪ����ѡC

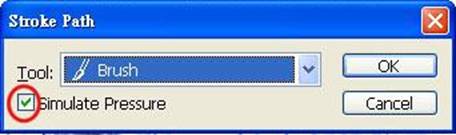
�� 6
Stroke Path window�CBrush �� Pencil ���[�A�]���ڿ�� Brush�C
�аO��n��F Simulate Pressure (�������O)�A�o�˵e�X�Ӫ��u�~�|�n�ݡC

�� 7
�]�����e�w�g���n Stroke Path �� setting�F�A�]���b�e��L�a��ɥi�H�����Χֳt��C

�� 8
�d�N�@�U�L�ڡC���M���O�����A���L�o���O�������B�M�}�l�B�O�P�@�I�C�]���i�H��X�@��Area�C
�ӳo�˴N�i�H�� Fill Path �F�C�p�ϫ��U Fill Path �A�M��Fill Path window �N�|�X�{�C

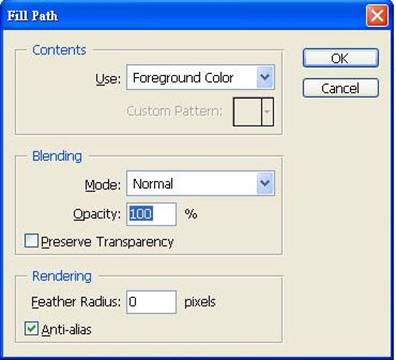
�� 9
Fill Path window�C�{�b�ڥΨ� Fill Path ���O Foreground Color�A�]�� Contents�W��F���C

�� 10
���ƩԽu�BStroke Path�B Fill Path�A�A�}�sLayer�A��W�զ�A��bbackground�W�C
�@�Ӿ�����u�Z�N�����F~
���M�A�A�i�H�H�ۤv���ߦn�ӧ��ܽu�Z���C��C
�`�N�G�]���ɶ����Y�A�o�ӽu�Z���o�ܲ��W�C�n�O���ɶ����ܡA�N�h���I�ɶ��n�n�e�a�K
�t�~�A�ӤH���ӳ��w��Path (����) �e�H���������C�]���|�ܵL�� (�p��)�C
���e�O���B�ͥi�H�εe�O�e�X����������������!

�� 11
�i�H�u�W�Z���ϼh�U�}�X�@�ӷs�ϼh�W��F�C
(�Ϥ����餺���ϼh���W��ϼh)
��h���� Path ����ơG More about Path
=========================================================================================
2. �g����k
�o�Ӥ�k�O�i�H�������A�D�`²���K�C���L�Pı������Ʀܷ|���I�áC�����˵����w���u�Z���B�͡C
�}�l�e�M��������1 �@�ˡA���h���@�Ǥj�����I�a�C�M��}�@��new layer�A�A��layer��W�զ�C
�ԲӪ��i�H�Ѧ� ������k�C

�� 1
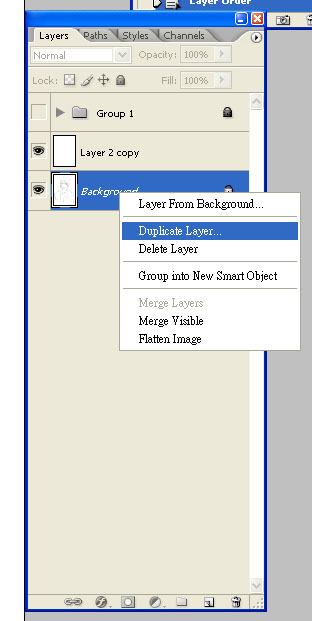
�b Background�W���ƹ��k��A�� Duplicate Layer (�ƻs�ϼh)�C

�� 2
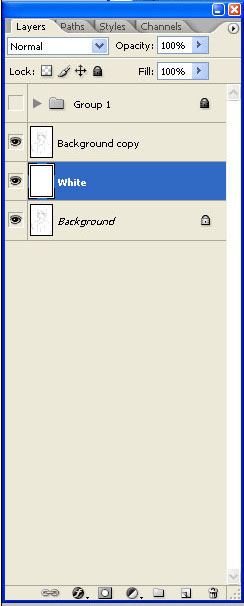
��ƻs�F�ϼh Background copy�Ԩ�white layer���W���C

�� 3
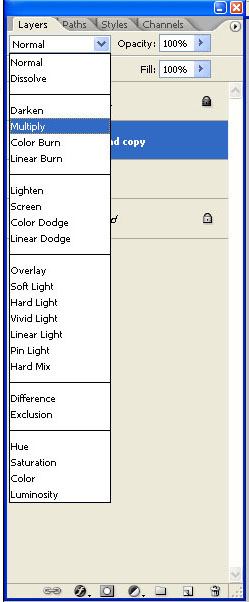
���I��ƻs�ϼh(Background copy)�A�M��p�Ϫ��}�X�M��A�� Multiply�C
�M��ڭ̭n�վ�ϵe���M���פβM���@�Ǥp�����I�F�C

�� 4
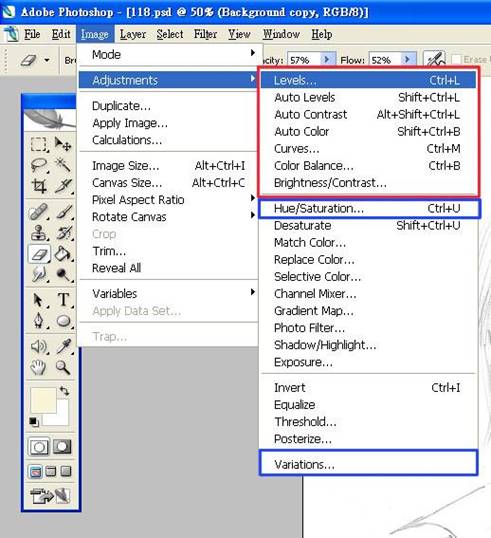
�Ϥ�����ؤ����O�B�z�u�Z�ɱ`�Ϊ� windows�C�j�a�i�H�ۤv�յ۪����ݡC
�Ŧ�ؤ����O�W��ɽվ��C��ɱ`�Ϊ� windows�C�o�Ӧb����W�⪺�����A�����C
�{�b�u�����@�U Level �o�ӫ��O�A�Цp�϶}�X Level window�C

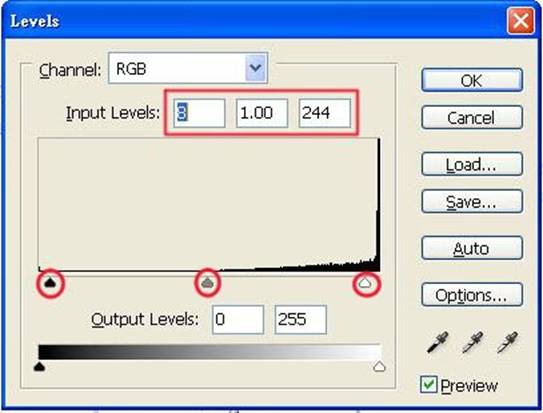
�� 5
�o�N�O Level window�C Default Output / Input Levels �O 0��255�C
�A�i�H��ܽվ�o�ǼƥH�ﵽ�ϵe���M���סC
�t�@�ӧ�²�檺��k�O�ʬ��餺��3�ӤT�����A�o��Input Levels�N�|�۰ʽվ㪺�F�C
��U Preview�A�N�i�H�����ݨ�ϵe���ܤơC
�վ�Level ����ϵe�u�����ĪG�O�A�Q�n���N�i�H��ok�F�C

�� 6
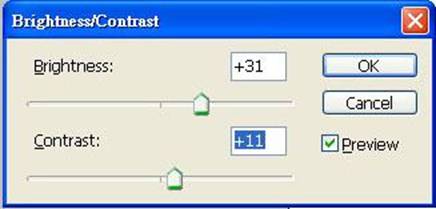
�аѦҹ�4�H�}�X Brightness/Contrast window�C
�Ϊk�M���k���M Level �ۦ��C

�� 7
�u�Z�H�i�k��k�B�z�n�F�C
���M�����A���L�������P�C

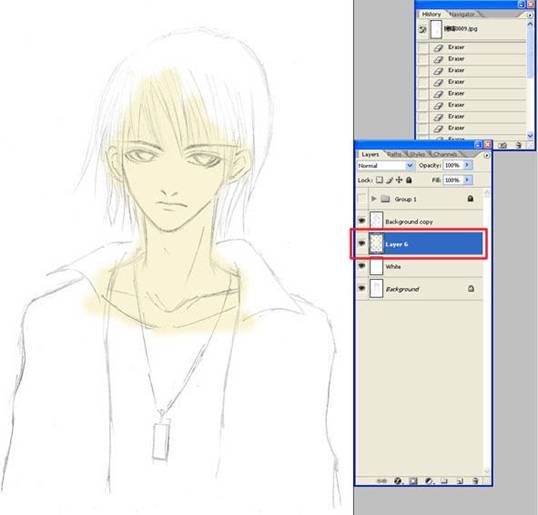
�� 8
�i�H�b�u�Z���ϼh�U�}�X�@�ӷs�ϼh�W��F�C
(�Ϥ����餺���ϼh���W��ϼh)
�`�N�G�u�Z���ϼh���ݩʬ�Multiply�A�o�˪��ϼh���C��|�H�ۤU�h���C��[�`�ӥ[�`�C
�]���A�o�ӥΤ�k�B�z���u�Z���y�Ӳ`��A�]��������|�ۤv�ܲ`���F�C
=========================================================================================
3. ����k
²��ӻ��A�o�Ӥ�k�N�O��u�Z���¦⪺���� (�u) ��W�A�M�� Copy ��s��
Layer �W�C
����A�X����B�M�����u�Z�C�H�y�F�u�����̨ΡC
���L�{�b�ڥu�O���@�ӱоǡA�]���]�ΤW�ϨS���y�u���u�Z�@�ܽd�C
�}�l�e�M�u�����v����1 �@�ˡA���h���@�Ǥj�����I�a�C
�ԲӪ��i�H�Ѧ� ������k�C
�M�ṳ�u�g���v����4�ܹ�6�M�z���I�C
�ԲӪ��i�H�Ѧ� �g����k�C
�M��ڭ̴N�n�Q��k��X (Select) �u�Z���¦⪺�����C

��1
��ƹ���b Channels �W ��RGB Channel �W�A�M���P�ɫ���L�W�� Control �� (Crtl) �M�ƹ������C
�ϤW���զ�a�賣�|�Q�۰ʿ�W�C
���L�A�ڭ̭n���O�¦⪺�u�A�]���٦��U�@�B�C
(Channels�i�� Windows �� Channels���}�X)

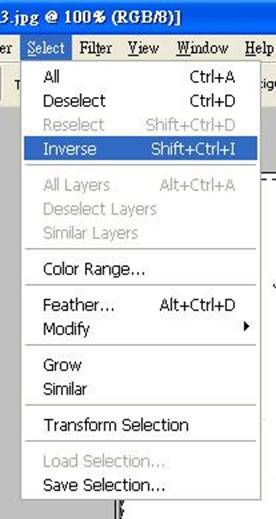
��2
�b��F�զ⪺�a���A�p�Ͽ�X Select �� Inverse�C
����A�¦⪺�a��N�|�Q��W�F�C
----------------------------------------------------------------------------------------------------
�t�@�ӿ�X�u�Z���¦⪺��������k�O�ϥ� Color Range�C

��3
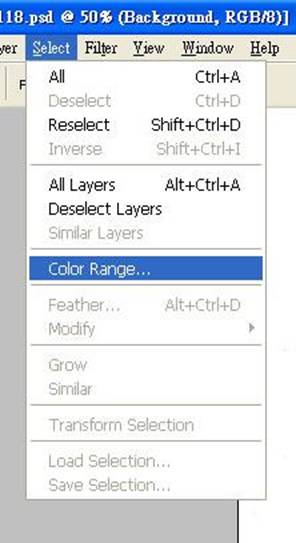
�p�Ͽ�X Select �� Color Range�C

��4
Color Range window�C
�Q�Ψ�3�� Dropper ��X�Χ_�M�A�n���C��C
�� Dropper ��b�Ϥ��A�Q�n���C��W�A���@�U�ƹ������A���C��N�|�Q��W�C
�u+�v���N�����F���襤���~�A�P�ɤ]�n�{�b�諸�C��C
�u-�v���N�����n�{�b�諸�C��C
�H�u�Z�ӻ��A�u+�v���|�Φb�u�W�A�ӡu-�v���|�Φb�զ⪺�a��C
�� Fuzziness �����V�p���ܡA�q�����C�⪺��ܷ|�V����C
Fuzziness���j�p�H�A�ӤH�ߦn�өw�C
�� ok �A����¦⪺�a��N�|�Q��W�F�C
(�H�W��ӿ���¦�u�Z����k�����A�����@�N�i�H�F�C)
----------------------------------------------------------------------------------------------------
�¦⪺�a��N�|�Q��W��A�ڭ̴N�n�⥦ Copy �X�ӤF�C

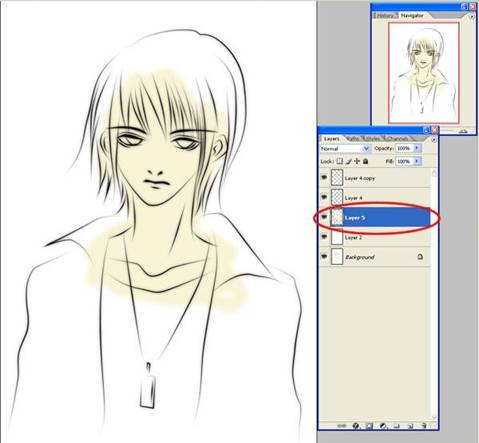
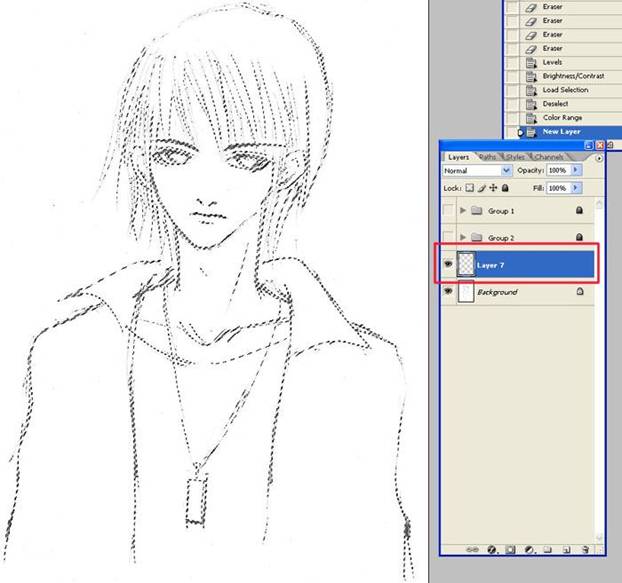
��5
��n�¦⪺�a��F�A�}�@�ӷs�ϼh�C

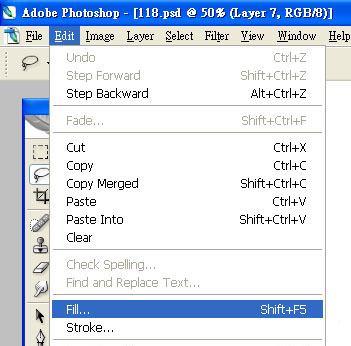
��6
�p�϶}�XFill window�C

��7
Fill window�C�{�b�ڥΨ� Fill ���O Foreground Color�A�]�� Contents�W��F���C

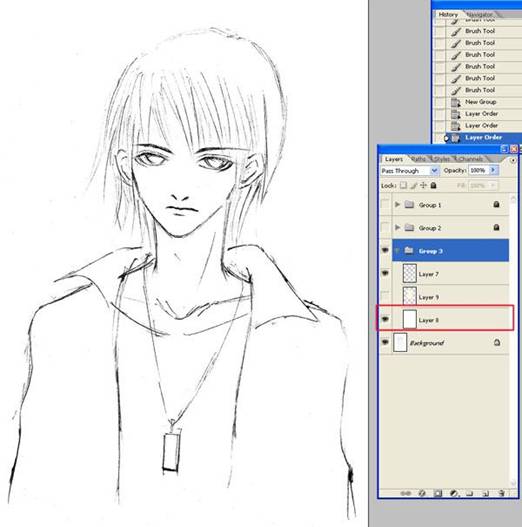
��8
�}�@�ӥզ⪺�s Layer �A�i�H�ݨ�u�w���\copy�X�ӡA�M�����}�F�C
�`�N�G�o��k�B�z���u�Z����M�M���[�O���M���Z����M�M���[�C
�]���@���ܽd����Z���ӴN����M�M���[�A�]���o�X�u�Z�]�@�ˡC

��9
�i�H�u�W�Z���ϼh�U�}�X�@�ӷs�ϼh�W��F�C
(�Ϥ����餺���ϼh���W��ϼh)
=========================================================================================
Back | END of Lesson 1 | Go to Lesson 2